
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
通常ユーザーはページ上のすべての言葉を読みません。その代わりにあるパターンに沿ってスキャンをします。
UIを作る上でこのスキャンの法則を知って構築するのとしないのではユーザーの情報に到達しやすさが異なってきます。
そこで今回は、ユーザーの視線の動きのパターンを紹介したいと思います。

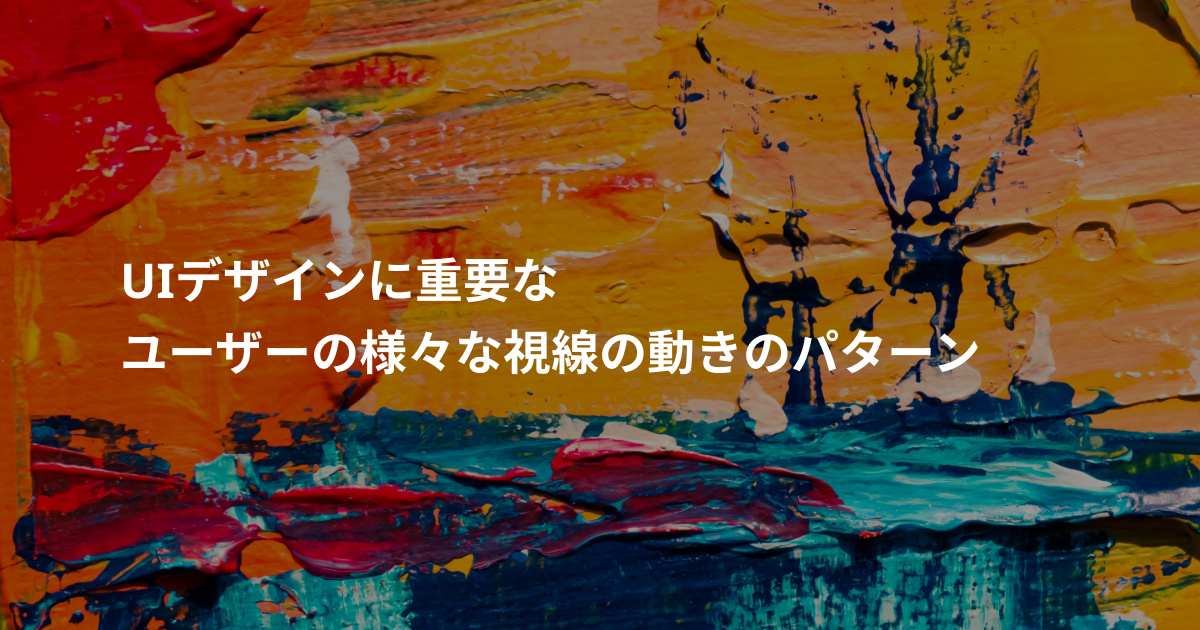
これはよくWEBサイトの視線の動きとして取り上げられるので聞いたことがある人もいると思います。まずは水平方向に、その後下に移動するのがこのパターンです。
こちらの動画で説明されているようにFパターンが発生するのは「テキストの壁(wall of text)」:スタイリングされていなくビジュアルヒエラルキーがない or 小さい状態の時であり、避けた方が良い視線の動きだと言っています。
その場合、タイトル・サブタイトルなどを用いてヒエラルキーを作ってあげてレイヤーケーキパターンにするのが良いと言っています。
参考動画:F-Pattern in Reading Digital Content

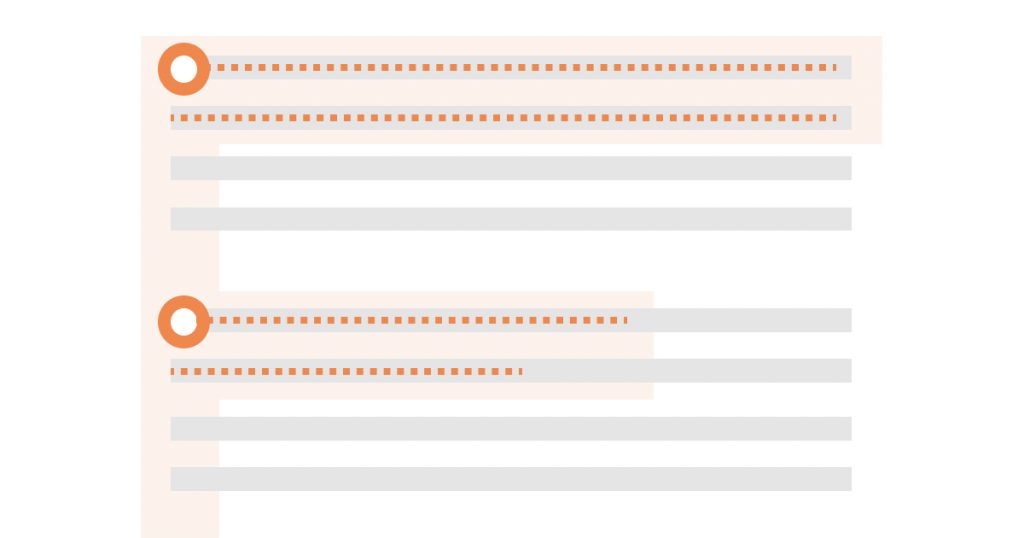
Fパターンのセクションでも言及しましたが、ビジュアルヒエラルキーを適切に設定してあげるとユーザーが効率的に情報を見つけやすくなります。その際にタイトル→タイトルのようにスキップしながら見るパターンがこちらです。
適切にビジュアルヒエラルキーを設定する方法に関しては、下記記事で解説していますので、参考にしてください
ビジュアルヒエラルキーを意識しコンテンツの役割を適切に伝える

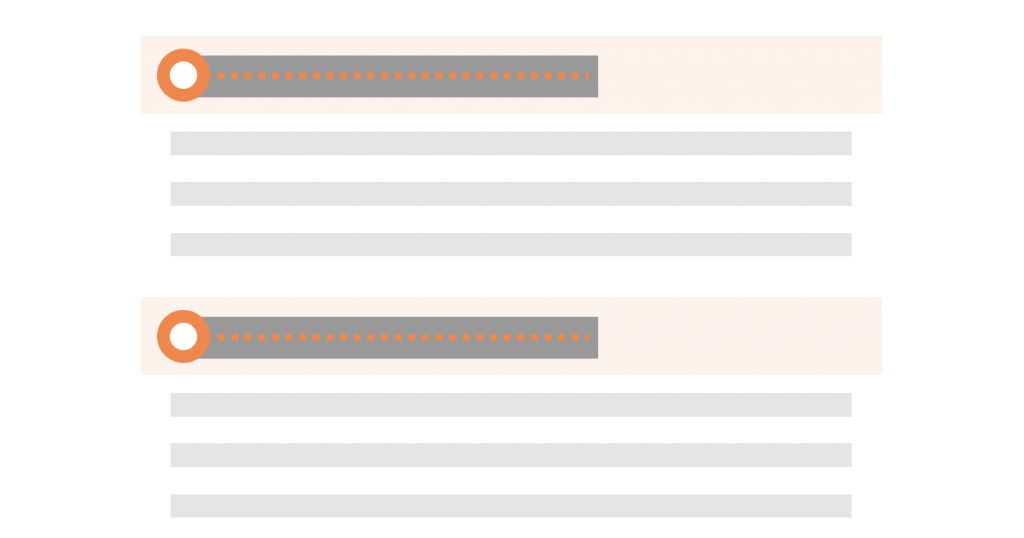
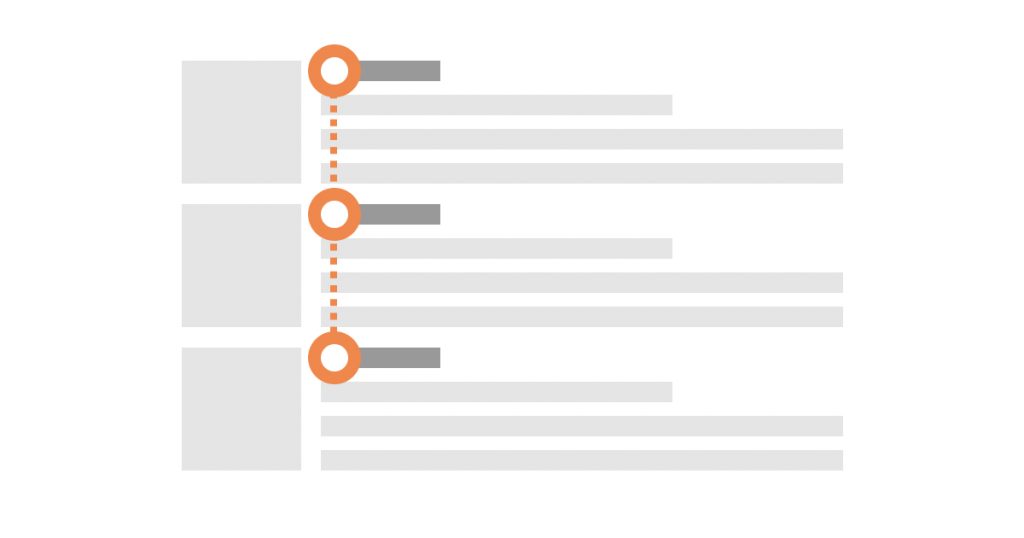
こちらはレイヤーケーキパターンと似ていますが、レイヤーケーキパターンがタイトル・サブタイトルなのに対し、こちらは視覚的に他と異なる要素(リンクや画像、リストなど)を見るパターンです。

ある一箇所に目線を固定して読み進めていくパターンです。デスクトップよりもモバイルでよく見られます。あるアイテムのリスト(店舗一覧、記事一覧など)で同じアイテムが同じパターンで繰り返し表示されているときはこちらのパターンで情報を探すユーザーが多いのではないでしょうか。

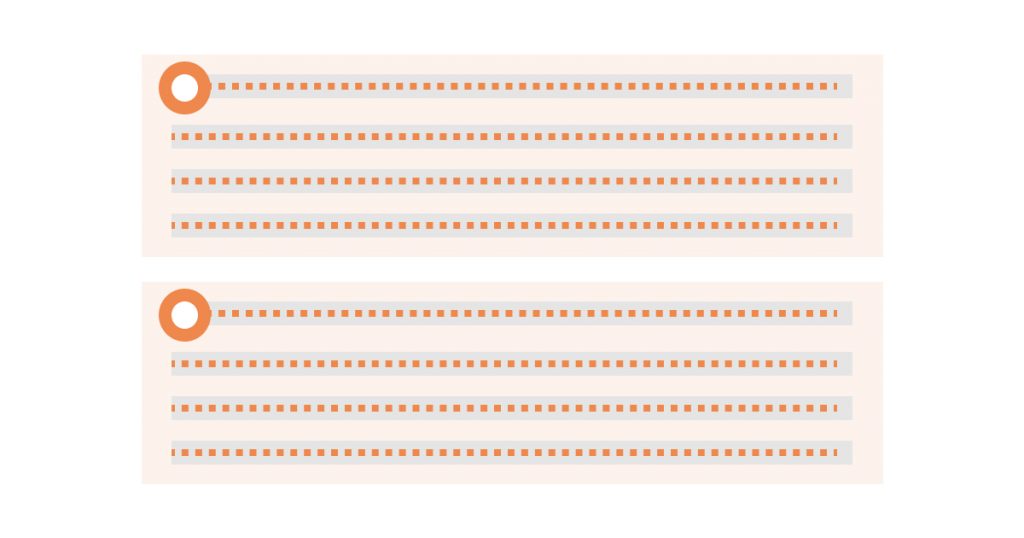
要素がリストになっていて、かつテキストが同じもので始まっている場合はユーザーはその部分を読み飛ばすパターンになります。

文字通りユーザーがコンテンツにコミットメントしており、ページ上の要素をすべて見る時のパターンです。珍しいパターン。
このように様々なパターンでユーザーはページをスキャンします。デザイナーができることとしては上記のパターンとユーザーが探している情報を照らし合わせて適切にビジュアルヒエラルキーを設定してあげることではないでしょうか。

この記事が気に入ったら
フォローしてね!